FilePond.js Launch Day Post-mortem
Last Thursday I decided to finally launch FilePond.js, a JavaScript file upload library I’d been working on for six months. This is a summary of how I prepared for launch day and why having only a single sale did not make me a sad panda.

I like to endlessly work on a polished user experience. It’s both a strength as a weakness, as you can keep polishing it forever, things will never be as shiny as you want them to be. So two weeks back, I stopped all polishing activities and started working towards an official release.
I decided that FilePond was as feature complete as it was going to be in the next couple of months. Any additional features would simply delay the launch too much. It still did not have manual editing of images, chunk uploading, or a React wrapper. While those features would make it stand out from the competition, they would also push the release months into the future. Releasing those features independently would allow me to create renewed attention after the main release, which would be valuable as well.
Before I could launch I had restructure the promotion page to be a proper product page.
Finishing the Product Page
I started work on the product page and tried to follow these Landing Page tips by Julian Shapiro as close as possible. All the while I shared my progress on Twitter, Dribbble, and WIP.chat to validate I was heading in the right direction.
A couple days before launch I opened a topic on Indie Hackers to get final feedback. The 28th of February, the day before launch, I was still tweaking the title and tagline.
Launch Plan
The day before launch, I set up a launch plan. The launch plan would remind me of all the activities I should be doing during launch day. I was going to need this as I knew that if things would heat up, my adrenaline would start racing and I would forget stuff.
The plan contained a timeline with info on when to post what to which network. I also added popular Twitter accounts to the list and determined when it would be best to contact them using personal messages ( check at what time of day they are mostly active on Twitter ).
The day started with posting FilePond on Product Hunt. It’s best to post at the start of the day, as that allows you to collect as many upvotes as possible. Luckily midnight at Product Hunt HQ is a comfortable 9 AM in The Netherlands ☀️ I already prepared a description, animated icon and first comment so I could post quickly. Then it’s fingers crossed 🤞🏻
I developed FilePond in the open on WIP.chat, so I marked FilePond as launched and shared with everyone that FilePond was also live on Product Hunt.
Then a couple hours later I posted FilePond on Reddit, IndieHackers, Designer News and Hacker News. It received a lot of attention on Reddit and IndieHackers. It quickly dropped off the page on Designer News and Hacker News, oh well 🙂
I spent the day replying to comments on all these networks and answering peoples questions as honest and detailed as possible. It was intense but so rewarding.
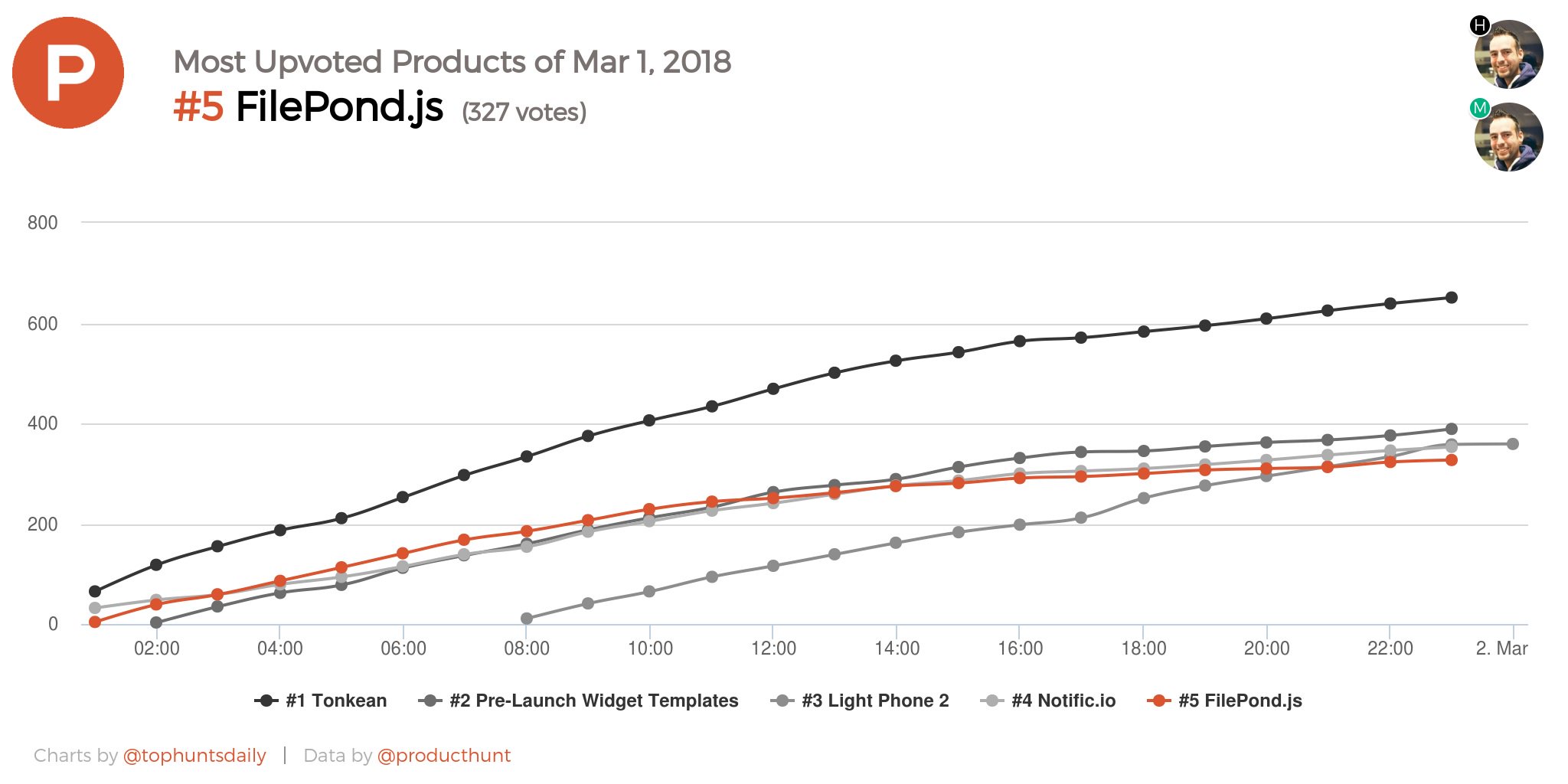
FilePond climbed to spot #2 on the Product Hunt homepage and at the end of the day finished at spot #5. Quite happy with that!


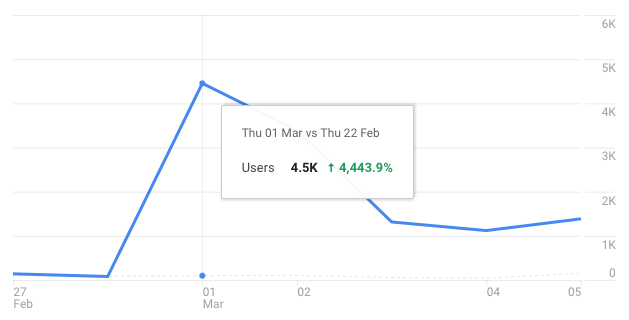
The Indie Hackers post was upvoted quite a bit so received a lot of attention as well ( around 1000 views ). The post on r/webdesign held the top position the entire day and got around 5300 views.
User sessions during launch day.

A Single Sale
I had set up a purchase code to offer potential clients a 15% discount if they purchased FilePond during launch day. Having high hopes I initially was taken aback by the fact that no sales were happening.
Then it hit me. It should’ve hit me a lot earlier, but better late than never.
FilePond is not a product that solves an immediate problem in everyone’s developer lives. It’s a product that solves a problem for a certain part of a project. A lot of comments would be phrased like this “Amazing product, can’t wait to use it” or “Will use this in my next project for sure”.
The chance that during launch day someone was working on a project that needed a file upload library right then and there was slim.
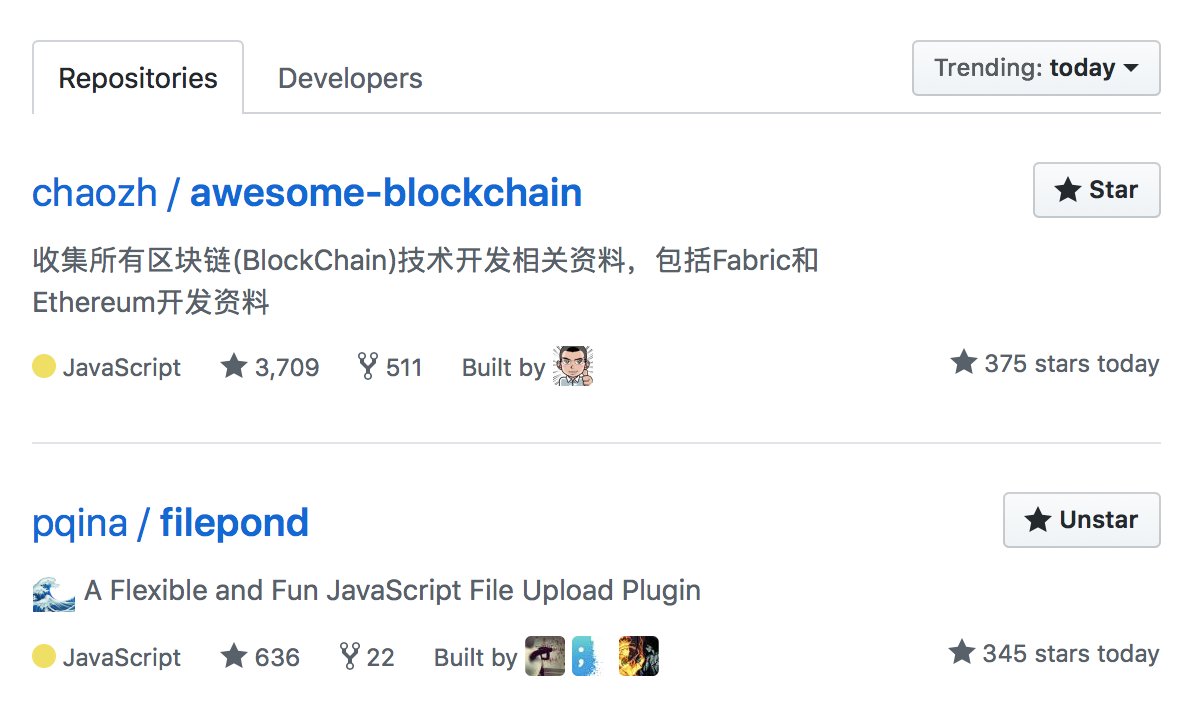
My main goal should’ve been to get FilePond under the eyes of as many developers as possible. So from that moment on I shifted my focus to getting the FilePond GitHub repository in the trending JavaScript repositories overview.
At the end of Friday, it was holding steady at position #2.

It’s currently still on the list at position #7. It’s gone from 15 GitHub stars at launch to 1110 at the time of this writing.
Around 6 PM during dinner I made my first sale. 🎉
What’s Next
I’ve decided to first write this post-mortem and then take a step back and refocus my efforts.
The plan right now is to start work on the quick wins first. It would be nice to have jQuery and React wrappers available so people can more easily integrate FilePond in their projects. The next step would be to offer manual image editing capabilities.
I’m really enjoying the attention FilePond is getting and hope to eventually see sales rise as awareness of its existence increases. I’m content with it not making a gazillion sales during launch day as I’m in it for the long haul.